Mandatory website accessibility: which companies, which revenues, which websites?
Adapting websites to accessibility regulations is an obligatory and complex step for many companies. It does not only concern people with disabilities, but it aims to make digital content more usable by a wide range of users, improving the overall experience.
European rules impose precise technical standards to be respected, with defined deadlines for adaptation, in particular for e-commerce that exceeds certain economic and organizational parameters. In this context, compliance is not only a legal obligation, but a key element to ensure inclusivity and competitiveness in the digital world.
📌 Key Takeaways
✅ Companies must meet strict deadlines to make sites accessible.
✅ Accessibility improves the experience for all users, not just people with disabilities.
✅ Technical standards provide clear and detailed requirements to implement.
Digital Accessibility Legislation
Origins of European legislation
Digital accessibility is governed by a European directive, which obliges member states to transpose its principles into their laws. The goal is to ensure that digital content and services are usable by people with different abilities, improving the user experience and interoperability with assistive technologies.
Implementation in Italy
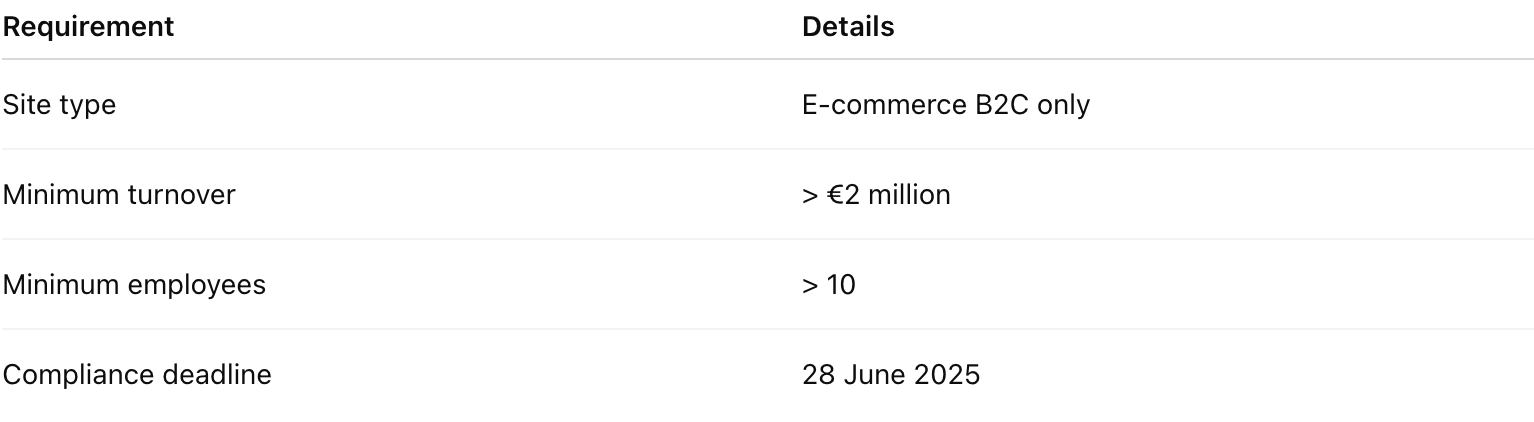
In Italy, the directive was transposed with a legislative decree in 2022, which gave companies three years to adapt. The obligation applies in particular to B2C e-commerce with a turnover of more than 2 million euros or with more than 10 employees. Showcase sites or sites without a direct online purchase function are not included in the obligation.

Directives vs Regulations
A directive (such as the one on accessibility) must be transposed by the Member States that adapt it to their national laws. A regulation (such as the GDPR), on the other hand, applies automatically in all EU countries, without national transpositions.
Who needs to adapt
✅ E-commerce sites that sell directly to the final consumer (B2C).
✅ Companies with a turnover of more than 2 million euros or more than 10 employees.
Excluded are:
❌ Showcase sites without an online purchase function.
❌ Companies that do not exceed the turnover or headcount thresholds.
Deadlines
🗓️ Adjustment deadline: 28 June 2025.
Companies have had three years since 2022 to adapt.
The adjustment is not trivial and involves technical and economic investments. For an e-commerce site, the costs can vary from 3,000 to 8,000 euros depending on the complexity and the changes required.
Accessibility principles
A compliant site must ensure:
✅ Perceivable content (adequate contrast, subtitles in videos)
✅ Navigation can also be used from the keyboard and screen reader
✅ Understandable information in clear language
✅ Compatibility and technical robustness on multiple devices and browsers
WCAG 2.1 Standard — Level AA
WCAG 2.1 defines minimum international requirements for accessibility. Level AA is the one required by the regulations:
⭐ Minimum text/background contrast
⭐ Full keyboard navigation
⭐ Alternative text for images
⭐ Subtitles for multimedia content
⭐ Clear and orderly semantic structure
Accessibility benefits
✅ Inclusion of people with visual, motor or cognitive disabilities.
✅ Best browsing experience for everyone.
✅ Greater compatibility with automatic systems and search engines.
✅ Improved reputation and compliance with legal obligations.
Market Costs and Risks
The accessibility market is attracting non-transparent operators who offer services even to those who have no obligation to do so, inflating costs or creating alarmism.
📌 Attention to:
⚠️ Aggressive business practices
⚠️ Expensive technical analyses (even 3,000—8,000 €) for diagnosis only
⚠️ Misinformation about real requirements
📌 How Miramedia can help you
Miramedia, Webflow Premium Certified Partner in Italy, can support your company in a concrete and transparent way:
✅ Analysis of the accessibility status of your current site: we verify compliance with WCAG 2.1 AA standards and national guidelines.
✅ Advice on targeted and priority changes: we help you understand What is really necessary to comply with the regulations.
✅ Accessibility widget integration: we implement simple and effective solutions that allow you to bring your site to 100% compliance, improving its usability for everyone.
👉 If you want to discuss your situation and receive a personalized plan, contact us for a free consultation or book a call directly from our site.
✅ Useful link to book the call:
👉 Book a Call with Miramedia
How Webflow helps build accessible sites
Webflow natively integrates Accessibility tools, making it easier to design sites that comply with WCAG 2.1 AA standards.
Here are the key tools:
🟢 Audit Panel
The Audit Panel flags accessibility issues directly in the Webflow Designer:
✅ Images missing alternative text
✅ Duplicate IDs
✅ Skipped heading levels
✅ Non-descriptive links
Each alert is interactive, guiding you to the exact location so you can fix it in real time.
🟢 Color Contrast Checker
Webflow includes a Contrast Checker in the Style panel:
✅ Shows if text-to-background contrast meets WCAG AA/AAA levels
✅ Helps select inclusive color combinations
✅ Reduces readability errors for users with color blindness
🟢 Vision Preview
Vision Preview Simulates common types of color blindness and visual impairments:
✅ Let's you preview the experience for users who perceive colors differently
✅ Helps designers avoid mistakes like indistinguishable red/green icons
🟢 Integrated Accessibility Checklist
Webflow's Accessibility Checklist offers best practices and useful resources:
✅ Step-by-step guidance so you don't miss critical elements
✅ Detailed explanations of WCAG standards
✅ Resources for learning more about each criterion
✅ Best practices for accessible design in Webflow
When designing in Webflow, keep these best practices in mind:
- Use Clear and descriptive labels for buttons (e.g. “Download the guide”)
- Ensure Full keyboard navigation
- Add meaningful alternative text To images
- Maintain a Logical Heading Hierarchy (H1, H2, H3...)
- Don't rely on color alone to convey information (use icons, shapes, or text)
📌 Conclusion: Accessibility as a Standard, Not an Option
Accessibility isn't an optional extra—it's a Quality Standard. And from 25 June 2025, in many sectors, it's also a Legal requirement.
With Webflow's integrated tools, you can build more inclusive, high-performing, and future-proof websites, reducing legal risks while improving the experience for all users.
🎯 Want to make your website accessible?
Miramedia is one of the few Webflow Premium Certified Partners in Italy. We'll help you:
✅ Audit and verify your site's accessibility
✅ Migrate to Webflow with a modern, compliant design
✅ Train your team to manage accessible content independently
👉 Contact us today for a no-obligation consultation.
📌 Useful resources
- Web Content Accessibility Guidelines (WCAG)
- Webflow University — Accessibility
- Official Gazette — Transposition of the European Accessibility Act
👉 Even if you don't have to, here's why you should make your site accessible
Not all companies are legally required to adapt their site to accessibility regulations (e.g. if they don't sell online, they have less than 10 employees or a turnover of less than 2 million euros).
But accessibility isn't just a regulatory requirement — it's a strategic and responsible choice.
Here's why you should do it anyway:
🔹 Better user experience for everyone
An accessible site is clearer, more readable, easier to navigate — even for older, tired, distracted or mobile users.
🔹 More users reached = more conversions
About 15% of the population has some form of disability. Making the site accessible means increase your potential audience.
🔹 Improve SEO and performance
Many accessibility best practices (e.g. alternative text, semantic structure, ordered titles) Do search engines also help to read your site better.
🔹 Value positioning and CSR
Being accessible communicates attention, ethics and inclusiveness. It's a choice that strengthens your brand.
🔹 Ready for the future
Even if you don't have to today, you could be in 6 months. Preparing ahead of time allows you to distribute costs and deal with the adjustment gradually.
How Miramedia can help you
Even if you have no legal obligations, Miramedia can:
✅ Analyze the current state of accessibility of your site
✅ Report only the interventions that are really useful
✅ Integrate a Smart widget to increase the level of accessibility without distorting the design
✅ Help you communicate your commitment credibly and effectively
👉 If you want to understand what you can improve (even without obligation), book a free call with our team.

.svg)